️ ECMAScript 6 基础
一、为什么要学习ES6语法
因为ES6语法是Vue组件化开发的基础,而只有在组件化开发的环境下才能实现双向绑定,也就是获取表单中用户输入的数据。
二、ES6标准简介
ECMAScript 6,简称ES6,是 JavaScript 语言的一次重大更新。它于 2015 年发布,是原来的ECMAScript标准的第六个版本。ES6带来了大量的新特性,包括箭头函数、模板字符串、let和const关键字、解构、默认参数值、模块系统等等,大大提升了JavaScript的开发体验。
由于Vue3中大量使用了ES6的语法,所以ES6成为了学习Vue3的门槛之一
ES6对JavaScript的改进在以下几个方面:
- 更加简洁:ES6引入了一些新的语法,如箭头函数、类和模板字符串等,使代码更加简洁易懂。
- 更强大的功能:ES6引入了一些新的API、解构语法和迭代器等功能,从而使得JavaScript更加强大。
- 更好的适用性:ES6引入的模块化功能为JavaScript代码的组织和管理提供了更好的方式,不仅提高了程序的可维护性,还让JavaScript更方便地应用于大型的应用程序。
总的来说,ES6在提高JavaScript的核心语言特性和功能方面取得了很大的进展。由于ES6已经成为了JavaScript的标准,它的大多数新特性都已被现代浏览器所支持,因此现在可以放心地使用ES6来开发前端应用程序。
历史版本:
| 标准版本 | 发布时间 | 新特性 |
|---|---|---|
| ES1 | 1997年 | 第一版 ECMAScript |
| ES2 | 1998年 | 引入setter和getter函数,增加了try/catch,switch语句允许字符串 |
| ES3 | 1999年 | 引入了正则表达式和更好的字符串处理 |
| ES4 | 取消 | 取消,部分特性被ES3.1和ES5继承 |
| ES5 | 2009年 | Object.defineProperty,JSON,严格模式,数组新增方法等 |
| ES5.1 | 2011年 | 对ES5做了一些勘误和例行修订 |
ES6 |
2015年 |
箭头函数、模板字符串、解构、let和const关键字、类、模块系统等 |
| ES2016 | 2016年 | 数组.includes,指数操作符(**),Array.prototype.fill等 |
| ES2017 | 2017年 | 异步函数async/await,Object.values/Object.entries,字符串填充 |
| ES2018 | 2018年 | 正则表达式命名捕获组,几个有用的对象方法,异步迭代器等 |
| ES2019 | 2019年 | Array.prototype.{flat,flatMap},Object.fromEntries等 |
| ES2020 | 2020年 | BigInt、动态导入、可选链操作符、空位合并操作符 |
| ES2021 | 2021年 | String.prototype.replaceAll,逻辑赋值运算符,Promise.any等 |
| ... ... |
三、ES6语法细节
1、模板字符串
1// 1、多行普通字符串
2let ulStr =
3'<ul>'+
4'<li>JAVA</li>'+
5'<li>html</li>'+
6'<li>VUE</li>'+
7'</ul>';
8console.log(ulStr);
9
10// 2、多行模板字符串
11let ulStr2 = `
12 <ul>
13 <li>JAVA</li>
14 <li>html</li>
15 <li>VUE</li>
16 </ul>`;
17console.log(ulStr2);
18
19// 3、普通字符串拼接
20let name ='张小明';
21let infoStr =name+'被评为本年级优秀学员';
22console.log(infoStr);
23
24// 4、模板字符串拼接
25let infoStr2 =`${name}被评为本年级优秀学员`;
26console.log(infoStr2)
27
2、解构表达式
ES6 的解构赋值是一种方便的语法,可以快速将数组或对象中的值拆分并赋值给变量。解构赋值的语法使用花括号
{}表示对象,方括号[]表示数组。通过解构赋值,函数更方便进行参数接受
①数组中使用
可以通过数组解构将数组中的值赋值给变量
1 // 1、使用数组形式的解构表达式
2 let [a1, b1, c1] = ["w", "e", "t"];
3 console.log(a1);
4 console.log(b1);
5 console.log(c1);
6
7 // 2、在解构表达式中指定默认值
8 let [a2, b2, c2, d2 = "u"] = ["w", "e", "t"];
9 console.log(a2);
10 console.log(b2);
11 console.log(c2);
12 console.log(d2);
13
②对象中使用
使用对象中的属性给解构表达式中同名的变量赋值
1 let {stuName, stuAge} = {stuName: "tom", stuAge: 528};
2 console.log(stuName);
3 console.log(stuAge);
4
也可以在解构表达式中,给对象属性设置新的名称
1 let {soldierName:soldierNameNew, soldierAge:soldierAgeNew} = {soldierName:"jerry", soldierAge:324};
2 console.log(soldierNameNew);
3 console.log(soldierAgeNew);
4
③在函数中使用
1 function sum([x, y]) {
2 console.log(arguments);
3 return x+y;
4 }
5
6 // 使用数组作为调用函数的实参
7 var sumResult = sum([100, 50]);
8 console.log(sumResult);
9
3、箭头函数
①基础语法
1// 1、传统方式声明函数
2let fun01 = function(){};
3
4// 2、箭头函数方式声明函数
5let fun02 = ()=>{
6 console.log("初步编写箭头函数。");
7};
8fun02();
9
10// 3、箭头函数中只有一行代码可以省略大括号
11let fun03 = ()=>console.log("编写箭头函数。省略大括号");
12fun03();
13
14// 4、只有一个参数时可以省略小括号
15let fun04 = p=>console.log("编写箭头函数。只有一个参数时可以省略小括号 p=" + p);
16fun04(5);
17
18// 5、箭头函数中只有一行代码可以省略大括号和return
19let fun05 = p=>p+100;
20let fun05Result = fun05(80);
21console.log("箭头函数中只有一行代码可以省略大括号和return fun05Result = " + fun05Result);
22
②回调函数中的this
内外两层回调函数中this不同,会给我们开发带来很大的不便:
1<button id="btn01">点我你会发财!</button>
2<button id="btn02">点我你会幸福!</button>
3<button id="btn03">点我你会优雅!</button>
4
1// this 本身的含义:函数中的 this 指向调用当前函数的对象
2let obj01 = {
3 "objName": "我是小猪猪~~~",
4 "showName": function () {
5 console.log(this.objName);
6 }
7};
8
9obj01.showName();
10
11// 探讨情况一:this 所在的函数是个回调函数
12setTimeout(function (){
13 // 执行后发现,this 是代表浏览器窗口的 window 对象
14 console.log(this);
15}, 3000);
16
17// 探讨情况二:this 所在的函数是按钮的单击响应函数
18document.getElementById("btn01").onclick = function (){
19 // 执行后发现,this 是当前单击事件点击的按钮
20 console.log(this);
21};
22
23// 探讨情况三:多层回调函数中,this 指向了不同的对象
24// 目标:点击按钮之后,延迟 3 秒,打印按钮上显示的文字
25document.getElementById("btn02").onclick = function (){
26 // 先直接打印按钮上显示的文字
27 // console.log(this.innerText);
28
29 // 在单击响应函数中,this 仍然是指向当前事件点击的按钮
30 console.log(this);
31
32 // 由于延迟操作中的 this 无法指向按钮,所以为了让延迟操作中能够拿到按钮对象,
33 // 声明一个变量保存一下 this var btnEle = this;
34
35 // 延迟 3 秒
36 setTimeout(function (){
37 // 在延迟操作回调函数中,this 仍然是指向 window 对象
38 console.log(this);
39
40 // 通过变量引用按钮对象
41 console.log(btnEle.innerText);
42 }, 3000);
43}
44
45// 使用箭头函数实现同样的效果
46document.getElementById("btn03").onclick = function () {
47 setTimeout(()=>{
48 // 相当于箭头函数没有自己的 this,this 和外层的函数指向的对象一样
49 console.log(this);
50 console.log(this.innerText);
51 }, 3000);
52};
53
四、模块化
1、简介
模块化是一种组织和管理前端代码的方式,将代码拆分成小的模块单元,使得代码更易于维护、扩展和复用。它包括了定义、导出、导入以及管理模块的方法和规范。前端模块化的主要优势如下:
- 提高代码可维护性:通过将代码拆分为小的模块单元,使得代码结构更为清晰,可读性更高,便于开发者阅读和维护。
- 提高代码可复用性:通过将重复使用的代码变成可复用的模块,减少代码重复率,降低开发成本。
- 提高代码可扩展性:通过模块化来实现代码的松耦合,便于更改和替换模块,从而方便地扩展功能。
目前,前端模块化有多种规范和实现,包括 CommonJS、AMD 和 ES6 模块化。ES6 模块化是 JavaScript 语言的模块标准,使用 import 和 export 关键字来实现模块的导入和导出。现在,大部分浏览器都已经原生支持 ES6 模块化,因此它成为了最为广泛使用的前端模块化标准. `
- ES6模块化的几种暴露和导入方式
- 分别导出
- 统一导出
- 默认导出
- ES6中无论以何种方式导出,导出的都是一个对象,导出的内容都可以理解为是向这个对象中添加属性或者方法
- 导出也可以称之为暴露
2、用法说明
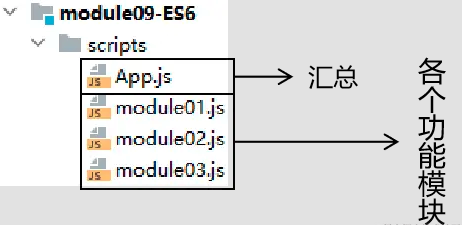
①创建模块文件

②功能模块代码
1let message = "hello";
2let showMessage = function () {
3 alert(message);
4};
5
③代码导出
在需要导出的变量、常量或函数前加export即可:
1export let message = "hello";
2export let showMessage = function () {
3 alert(message);
4};
5
④代码导入
在需要使用那些导出资源的文件里使用import导入,例如我们在App.js中导入:
1import {message} from "./module01.js";
2import {showMessage} from "./module01.js";
3
4console.log(message);
5showMessage();
6
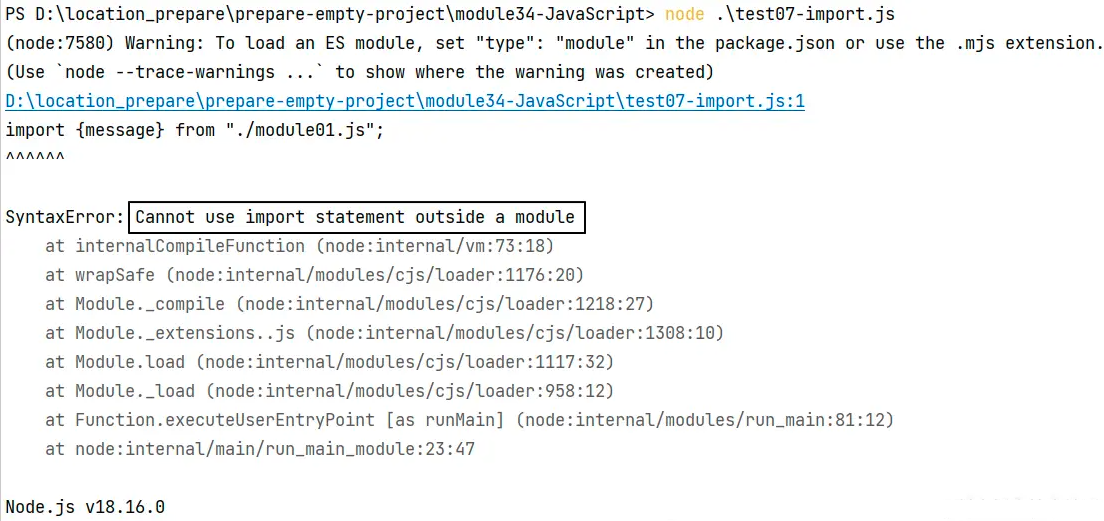
导入、导出功能不能脱离module独立使用:

⑤App.js嵌入HTML
把App.js嵌入HTML时,script标签必须把type属性设置为module:
1<script src="scripts/App.js" type="module"></script>
2
3、代码改进
①使用星号
导入时使用星号可以表示全部导入,但此时必须使用as指定一个变量名
指定变量名后,导入的资源全部作为这个变量的属性来访问:
1import * as module2 from "./module02.js";
2
3console.log(module2.hello);
4module2.showHello();
5
②统一导出
1let morning = "good morning";
2let showMorning = function (){
3 alert(morning);
4};
5
6export {
7 morning,
8 showMorning
9}
10
③默认导出
每一个 xxx.js 文件有一次机会进行默认导出:
1let food = "hamburger222";
2
3export default food;
4
默认导出的资源,就失去自己的名字了,导入时通过default关键词导入而且需要起别名:
1import {default as elephant} from "./module04.js";
2
可以简化写:
1import elephant from "./module04.js";
2